Ainulio Banner TutorialWarning!! Tutorial ini di buat dengan menggunakan PhotoShop 7. Tidak di rekomendasikan untuk versi yang sebelumnya dan selalu ingat tobol CTRL + Z (Undo) kalo-kalo ada yang salah......
1. Buka “New Layer” dengan ukuran 778 x 300 Pixel, Resolutionya buat 300 pixel / inch, Modenya RGB terakhir Contentnya pilih yang transparent, klik OK!
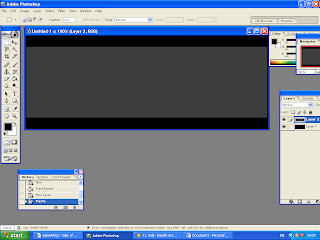
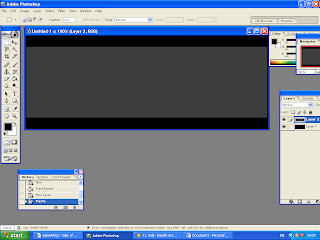
2. Setelah Layer kotak-kotak kecil abu-abu putih keluar dengan nama “layer 1”. Di toolbar pilih “paint bucket tool” atau pencet ‘G’ di keyboard trus backgroundnya di isi dengan warna hitam.
3. Buat new layer (CTRL + Shift + N). beri nama “persegi 1”. Selanjutnya di toolbar pilih “rectangular marquee tool” atau pencet “M” di keyboard. Kalo di toolbar nggak ada gambar titik-titik kotak, klik kanan ntar keluar pilihan, pilih rec.marquee tool. Lalu buat persegi panjang kira-kira menutupi hampir satu layer dan isi dengan warna agak keabu-abuan.

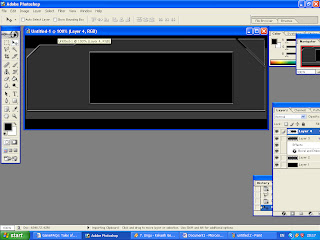
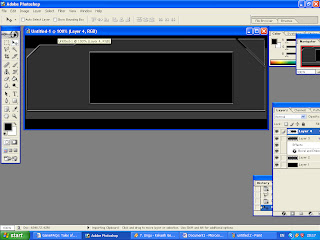
4. Buat new layer dan beri nama “Modern banner”. Selanjutnya pilih “polygonal lasso tool” atau pencet “L” di keyboard. Kalo yang keluar bukan polygonal lakuin hal yang sama yang ada pada langkah 3. Selanjutnya buat banner kayak di bawah dan di isi dengan warna abu-abu yang beda. Untuk buat Lubang / Garis lubang menyerong, pertama-tama buat dulu utuhannya sampai ujung (masih berupa titik-titik). Kalau sudah tahan tombol “ALT” pas polygonal lasso tool aktif (akan ada tanda minus kecil dibawah lambang polygonal) buat potongan menyerong di tepi dan lepas tombol “ALT” Baru di warnai.

5. Berikutnya di layer “modern banner” (Layer polygonal, punyaku layer 1 copy, lihat gambar), klik kanan dan pilih blending option. Setelah keluar layer style pilih “bevel and emboss”. Setelah itu di menu kanan “bevel and emboss”, Stylenya dipilih yang ‘Pillow emboss’ Tehniquenya ‘Smooth’ Depthnya ‘100%’ Direction ‘Down’ Size dan Softennya ‘5 sama 0’ . Untuk seterusnya default. Kalau settingannya benar jadinya bakal sama kayak di “Ainulio Banner”.
6. Buat new layer lagi dengan nama “persegi 2”. Selanjutnya, liat latar hitam di belakang foto anak-anak? Lakukan prosedur yang sama persis dengan langkah nomor 3 dan untuk “bevel and emboss” persis dengan langkah nomor 5. Warnai dengan warna hitam.

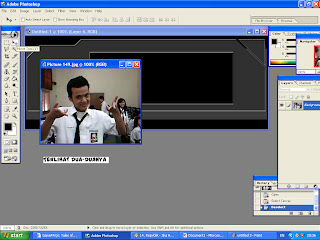
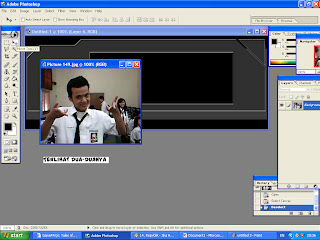
7. Sekarang tinggal diberi foto.Buka foto yang ingin di masukkan. Lakukan drag down (Klik tahan geser) pada foto, dari “foto” ke “document banner” tadi (pastikan sudah memilih panah pada toolbar) Yakinkan lagi antara “layer foto” dan “document banner” dua-duanya terlihat. Kadang ada yang gambarnya terlalu besar sehingga menutupi. Atau kalau kesulitan drag down, pada layer foto pilih rec.marquee tool dan klik kanan pada foto lalu pilih “select all”, akan mucul titik-titik pada foto lalu pencet “CTRL + C”, pindah ke “document banner” lalu pencet “CTRL + V”.

8. Jika Foto kebesaran, kecilkan dengan cara pilih rec.marquee tool, klik kanan pada foto dan pilih “free transform” dan kalian tinggal kecilkan dengan cara menggeser-geser kotak kecil di tepi foto. Setelah itu pada “blending option” foto pilih stroke. Atur Sizenya “1” dan untuk warna terserah kalian (doble klik kotak warna untuk mengatur warna).
9. Buat new layer namanya terserah, Lihat persegi untuk “other web link dan contact us” di bagian kanan bawah banner? Lakukan hal yang sama seperti langkah 3, tapi untuk membuat persegi yang sempurna. Tahan tombol “Shift” pas rec.marquee tool, lepas, dan isi dengan warna hitam.
10. Untuk membuatnya agak tembus pandang pastikan di layer yang namanya terserah kalian itu sudah terpilih pada “layer pallete” (tempat layer 1, layer persegi 1, dll) lantas pada bagian opacity atur dengan ukuran “61%” (lihat ke atas layer pallete, ada fill, opacity dan pilihan normal, serta lambang-lambang). Buat dua persegi.
Note : Untuk membuat gambar ada di belakang persegi, pastikan gambar sudah di taruh terlebih dahulu, baru buat pesegi di atasnya.

11. Selesai! Kalian bisa nambahin tulisan (tulisan bisa digeser dan diubah sizenya, prosedurnya sama kayak foto) atau gambar apa aja! Atau kalian bisa mengedit desainnya sesuka kalian. Jangan lupa di save 2 kali. Satu save dalam format .PSD satu lagi .JPEG (untuk di muat di internet filenya .JPEG, .PSD untuk mengedit ulang).

Lulaby, The calm.














 4. Buat new layer dan beri nama “Modern banner”. Selanjutnya pilih “polygonal lasso tool” atau pencet “L” di keyboard. Kalo yang keluar bukan polygonal lakuin hal yang sama yang ada pada langkah 3. Selanjutnya buat banner kayak di bawah dan di isi dengan warna abu-abu yang beda. Untuk buat Lubang / Garis lubang menyerong, pertama-tama buat dulu utuhannya sampai ujung (masih berupa titik-titik). Kalau sudah tahan tombol “ALT” pas polygonal lasso tool aktif (akan ada tanda minus kecil dibawah lambang polygonal) buat potongan menyerong di tepi dan lepas tombol “ALT” Baru di warnai.
4. Buat new layer dan beri nama “Modern banner”. Selanjutnya pilih “polygonal lasso tool” atau pencet “L” di keyboard. Kalo yang keluar bukan polygonal lakuin hal yang sama yang ada pada langkah 3. Selanjutnya buat banner kayak di bawah dan di isi dengan warna abu-abu yang beda. Untuk buat Lubang / Garis lubang menyerong, pertama-tama buat dulu utuhannya sampai ujung (masih berupa titik-titik). Kalau sudah tahan tombol “ALT” pas polygonal lasso tool aktif (akan ada tanda minus kecil dibawah lambang polygonal) buat potongan menyerong di tepi dan lepas tombol “ALT” Baru di warnai. 

 8. Jika Foto kebesaran, kecilkan dengan cara pilih rec.marquee tool, klik kanan pada foto dan pilih “free transform” dan kalian tinggal kecilkan dengan cara menggeser-geser kotak kecil di tepi foto. Setelah itu pada “blending option” foto pilih stroke. Atur Sizenya “1” dan untuk warna terserah kalian (doble klik kotak warna untuk mengatur warna).
8. Jika Foto kebesaran, kecilkan dengan cara pilih rec.marquee tool, klik kanan pada foto dan pilih “free transform” dan kalian tinggal kecilkan dengan cara menggeser-geser kotak kecil di tepi foto. Setelah itu pada “blending option” foto pilih stroke. Atur Sizenya “1” dan untuk warna terserah kalian (doble klik kotak warna untuk mengatur warna). 11. Selesai! Kalian bisa nambahin tulisan (tulisan bisa digeser dan diubah sizenya, prosedurnya sama kayak foto) atau gambar apa aja! Atau kalian bisa mengedit desainnya sesuka kalian. Jangan lupa di save 2 kali. Satu save dalam format .PSD satu lagi .JPEG (untuk di muat di internet filenya .JPEG, .PSD untuk mengedit ulang).
11. Selesai! Kalian bisa nambahin tulisan (tulisan bisa digeser dan diubah sizenya, prosedurnya sama kayak foto) atau gambar apa aja! Atau kalian bisa mengedit desainnya sesuka kalian. Jangan lupa di save 2 kali. Satu save dalam format .PSD satu lagi .JPEG (untuk di muat di internet filenya .JPEG, .PSD untuk mengedit ulang). 