WARNING!!!
Tutorial ini dibuat dengan memakai PhotoShop 7.0. Tidak di rekomendasikan
Untuk versi dibawahnya. Gunakan kreatifitas kalian untuk memperbagus tampilan
Sesuai keinginan kalian.
How to make Web layout
Part 2 (ImageReady 7.0)
1. Mohon maaf karena keterlaluan dalam hal keterlambatan dalam memposting part 2. Karena kita masih pelajar dengan waktu yang amat sibuk melebihi nenek-nenek yang ngemut sirih. Maka baru tahun ini kami bisa memposting.
Note: Untuk Part 2 gak pake gambar bantuan. Untuk itu kami mohon maaf bila susah dimengerti (moga aja gak).
2. Saat dokumen layout kalian di Photoshop aktif tekan CTRL+SHIFT+M atau klik file jump to Image Ready 7.0.
3. Setelah proses loading image ready beres, pastikan pallete image map aktif dengan cara klik pada menu window image map dan dia akan muncul jadi satu sama pallete animation dan slice. Tapi, kalau pada AIR CS2 pallete animation dipisah.
4. Setelah itu pilih Rectangle Image Map tool (kotak dengan gambar tangan lagi nunjuk) atau tekan aja “P”. Lalu buat bentuk persegi di sekeliling tulisan yang akan dijadikan Hyperlink (pada kasus ini tulisan “HOME”,”NEWS”,”GALLERY” dll)
5. Selanjutnya tabel Image Map akan aktif (sadarilah!).
6. Karena Tabel Image Map sudah aktif, maka kita bisa mengedit kolom Name, URL, Target dan ALT. Pada kolom name isikan sesuai teks yang kita buat jadi Hyperlink (Home namenya Home, News namenya News, dll).
7. Nah, intinya ada pada kolom URL, ketikkan URL yang sesuai dengan link yang akan dituju. Misalkan saja pada HOME kita isi http://www.death-indo.blogspot.com maka pada saat kita klik HOME akan tersambung ke link tersebut. Misalkan saja lagi, pada kolom DOWNLOAD kita isi http://www.death-indo.blogspot.com/download.php maka seperti halnya pada HOME, kita akan tersambung ke website tersebut.
Note: Tentu saja pada saat kita isikan alamat website pada kolom URL web tersebut benar-benar ada dalam internet.
8. Untuk kolom target pilih “_SELF”
9. Kolom ALT untuk saat ini kosongkan saja.
10. Lakukan langkah nomor 4 – 9 pada teks yang akan di jadikan link lainnya.
Note: Untuk memudahkan dalam pengeditan Link. Pilih Window Rollovers pada AIR 7.0 dan Window Web Content pada AIR CS2. Di situ akan ditampilkan mana saja link yang telah / akan kita edit secara berurutan.
11. Setelah semua selesai hal selanjutnya adalah men-Save-nya menjadi format HTML. Klik menu File Save Optimized as, eit! Jangan main enter dulu, ubah Save Type-nya menjadi “HTML and Images” dan Settings-nya menjadi “Default Settings” setelah itu baru enter. Saya sarankan disimpan di desktop dan di desktop tidak ada folder dengan nama “Image”.
12. Selanjutnya kita beralih ke desktop. Jika anda menyimpan di desktop maka folder image akan berisi gambar layout web anda dengan format .gif. Oke, file gambar itu segeralah di Upload (rekomendasi kami adalah upload di photobucket.com)
13. Selanjutnya , jika anda menyimpan di desktop maka file HTML (entah dengan icon mozilla atau IE) yang telah disimpan kita klik kanan Open With Notepad / Wordpad.
14. Tada! Kita beralih ke HTML coding. Sebelumnya telah dijelaskan tentang HTML (lihat posting sebelumnya) dan yang perlu diubah disini adalah link [IMG SRC=”ini yang di edit”] dan [……..HREF=”ini yang diedit”].
Note: Untuk [IMG SRC=””] isikan dengan direct link biasanya akhirannya adalah .gif , .jpeg , .png. Kalau untuk photobuket langsung ada keterangan Direct Link.
Untuk [……HREF=””] di edit bila ada kesalahan penulisan.
15. HORE! Selesai juga Tutorial Web Layout! Kalau ada yang gak beres bisa kontak atau bertanya atau berbicara atau komen langsung di sini. Tidak menerima dalam bentuk surat pos, paket kilat, e-mail spam, kata-kata kasar maupun majas Ironi atau Sarkasme.
Lulaby, The calm.
HyperText Markup Language (HTML) Adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web dan menampilkan berbagai informasi di dalam sebuah browser Internet. Kode intinya selalu di apit oleh tanda kutip "" . HTML ini adalah salah satu hal yang wajib diketahui semua orang yang ingin banget ngebuat suatu website.
Well, sebelum kita masuk ke tutorial Adobe PS/IR yang ke-2 lebih bagus kalo ngerti sedikit bahasa-bahasa HTML.
EXMPL:
Note: Kurung kotak diabaikan, itu agar kode html yg didalamnya tidak aktif. Yang asli menggunakan kurung lancip <>.1. [html]
[head]
[title]Listen to the Beat[/title]
[/head][/html]
Penjelasan : Kode diatas dimaksudkan untuk menulis Title/judul pada halaman web kalian. Listen....Beat akan terlihat di title bar browser.
2. [script language=JavaScript]
[!-- disini JavaSriptnya
// -->]
[/script]
Penjelasan : kode diatas digunakan untuk mengaktifkan JavaScript yang operasionalnya hampir mirip dengan Turbo Pascal.
3. [style type="text/css"]
CSS code disini
[/style]
Penjelasan : Bagi yang memakai FS (friendster) pasti tau kode CSS. bahasa ini agak sedikit sederhana dari pada HTML.
4. [div="........."]
[/div]
Penjelasan : banyak sekali manfaat dari kode "div" ini. Kode ini bisa digabungkan untuk mengatur letak tulisan, pewarnaan background suatu kolom, letak gambar, efek marquee, warna tulisan, id dari kode CSS, dll
5. [img src="http....."]
[/img]
[a href="http...."]Blala Friendster
[/a]
Penjelasan : "img" digunakan untuk menyelipkan gambar yang telah di uplod dengan mengetikkan alamat web gambar itu di upload. "a href" berguna untuk memberikan link suatu website yang jika diklik akan menuju ke alamat tersebut.
EXMPL :
Pak ludfi (click here)6. [text align="...."][/text]
dan
[font style="...." color="..." size="..."][/font]
Penjelasan : "text align" berguna untuk menentukan posisi text, misal: left, right, center, justify. Dan untuk "font", style untuk menentukan jenis font (jenis font harus mendunia, mis:tahoma, arial, comic sans, dll) color untuk mengubah warna font, size adalah....tau sendiri kannn...hehehe
Intinya adalah jika kita mau ngambil suatu kode template yang harus diubah khususnya adalah pada bagian <.....="bagian ini"> agar halaman web bisa sesuai keinginan kita.
Lulaby, The calm.

Monday, February 11, 2008
5:45 AM
Google Secret!!!Google punya rahasia! Weleh? emang cuman elo aja yang punya?
ini dia secret- S-E-C-R-E-T-nya :
1. Isikan kata “googoth” pada kotak teks, lalu tekan tombol “I’m Feeling Lucky”. Temen2 akan segera dibawa masuk ke tampilan google yang gelap dan terkesan gothic.
2. Isikan kata “ewmew fudd” pada kotak teks, lalu tekan tombol “I’m Feeling Lucky”. Temen2 akan segera dibawa masuk ke tampilan google dengan teks versi tokoh Elmer Fudd dari Warner Bros.
3. Isikan kata “xx-klingon” pada kotak teks, lalu tekan tombol “I’m Feeling Lucky”. Temen2 akan segera dibawa masuk ke tampilan google dengan bahasa suku Klingon.
4. Isikan kata “google bsd” pada kotak teks, lalu tekan tombol “I’m Feeling Lucky”. Coba perhatikan ikon google yang biasa menjadi ikon bsd.
5. Isikan kata “google linux” pada kotak teks, lalu tekan tombol “I’m Feeling Lucky”. Coba perhatikan ikon google yang biasa menjadi ikon linux.
6. Isikan kata “google easter egg” pada kotak teks, lalu tekan tombol “I’m Feeling Lucky”. Temen2 akan disuguhi dengan tampilan mesin pencari google dengan sebuah game menangkap telur paskah, dimana temen2 bisa mengendalikan gerak kelinci tersebut.
Disunting (emang mo kawin?) dari :
Rahasia-Rahasia Google
Lulaby, The calm.

Thursday, February 7, 2008
1:33 AM
Tuturial : How to make Web layoutPart 1 (photoshop)WARNING!!!
Tutorial ini dibuat dengan memakai PhotoShop 7.0. Tidak di rekomendasikan
Untuk versi dibawahnya. Gunakan kreatifitas kalian untuk memperbagus tampilan
Sesuai keinginan kalian.
How to make Web layout
Part 1 (PhotoShop 7.0)
1.Buat new layer (ctrl + n) dengan ukuran 1024x768, untuk kustomisasinya
Default saja.
2.Warnai layer background dengan warna hitam.
3.Buka file gambar dan pilih ‘Elliptical Marquee Tool’. Selanjutnya buat lingkaran di bagian gambar yang kalian ingin sisipkan. Masih pada saat
Gambar kita di seleksi dengan ‘ellip.marq.tool’ tekan “ctrl+c”, setelah itu kita berpindah pada ‘Web layout’ kita yang masih hitam dan tekan “ctrl+v”

4.Atur letak gambar dengan menggesernya. Selanjutnya buat new layer (ctrl+shift+n) dan buat persegi panjang dengan ‘rec.marq.tool’, warnai dengan
Warna agak mendekati hitam dan deselect “ctrl+d”.
Note : Demi kemudahan, untuk nama layer default saja.
5.Kalau kalian mengikuti Tutor ini maka gambar akan ketutupan oleh persegi tadi. Langkah ini disebut layer order. Jangan nangis dulu, pada layer pallete
Drag down (klik geser tahan) layer persegi tadi ke bawah (tepatnya di bawah layer gambar), maka ia akan berpindah ke belakang gambar.

6.Buat new layer lagi dan kali ini letaknya di atas layer 2, warnai dengan warna yang lebih gelap. Selanjutnya klik di ‘color pallete’ (kotak hitam di toolbox) dan ganti dengan warna putih. Setelah itu buat tulisan seperti : Profile, gallery,
Contact us, dll. Kalau ingin merubah ukuran tulisan ubah dengan ‘free transform’ à pilih marquee tool, pastikan layer tulisan yang ingin di edit telah dipilih, pada tulisan klik kanan dan pilih free transform, kalau sudah pilih sembarang tool di toolbox.

7. Sekarang kita buat headernya (banner). Buat new layer (Ini layer ke-4, layer tulisan nggak dihitung) dan buat persegi panjang lalau warnai dengan warna
Abu-abu gelap, setelah itu di ujungnya buat lagi (tanpa buat layer baru) persegi panjang dan warnai dengan warna gelap.
Note : Kalian bisa mengambil banner yang sudah kalian buat sebelumnya
Dengan syarat filenya dalam format .jpeg , .gif , atau .png , asal
Bukan berformat photoshop.

8.Untuk sentuhan terakhir kalian bisa menambahkan gambar dan tulisan di banner kalian. Voila!! Part 1 selesai!!! Kalian bisa menghias dengan “blending
Option” di “blur, render” atau yang lainnya.

Untuk Part 2 kita akan menambahkan link-link pada option download, gallery, dll menggunakan Imageready (biasanya sudah satu paket Dengan photoshop 7.0 atau lainnya). Tunggu oke!
Keep Creative with Photoshop!!
Lulaby, The calm.

Sunday, January 6, 2008
6:25 AM
Ainulio Banner TutorialWarning!! Tutorial ini di buat dengan menggunakan PhotoShop 7. Tidak di rekomendasikan untuk versi yang sebelumnya dan selalu ingat tobol CTRL + Z (Undo) kalo-kalo ada yang salah......
1. Buka “New Layer” dengan ukuran 778 x 300 Pixel, Resolutionya buat 300 pixel / inch, Modenya RGB terakhir Contentnya pilih yang transparent, klik OK!
2. Setelah Layer kotak-kotak kecil abu-abu putih keluar dengan nama “layer 1”. Di toolbar pilih “paint bucket tool” atau pencet ‘G’ di keyboard trus backgroundnya di isi dengan warna hitam.
3. Buat new layer (CTRL + Shift + N). beri nama “persegi 1”. Selanjutnya di toolbar pilih “rectangular marquee tool” atau pencet “M” di keyboard. Kalo di toolbar nggak ada gambar titik-titik kotak, klik kanan ntar keluar pilihan, pilih rec.marquee tool. Lalu buat persegi panjang kira-kira menutupi hampir satu layer dan isi dengan warna agak keabu-abuan.

4. Buat new layer dan beri nama “Modern banner”. Selanjutnya pilih “polygonal lasso tool” atau pencet “L” di keyboard. Kalo yang keluar bukan polygonal lakuin hal yang sama yang ada pada langkah 3. Selanjutnya buat banner kayak di bawah dan di isi dengan warna abu-abu yang beda. Untuk buat Lubang / Garis lubang menyerong, pertama-tama buat dulu utuhannya sampai ujung (masih berupa titik-titik). Kalau sudah tahan tombol “ALT” pas polygonal lasso tool aktif (akan ada tanda minus kecil dibawah lambang polygonal) buat potongan menyerong di tepi dan lepas tombol “ALT” Baru di warnai.

5. Berikutnya di layer “modern banner” (Layer polygonal, punyaku layer 1 copy, lihat gambar), klik kanan dan pilih blending option. Setelah keluar layer style pilih “bevel and emboss”. Setelah itu di menu kanan “bevel and emboss”, Stylenya dipilih yang ‘Pillow emboss’ Tehniquenya ‘Smooth’ Depthnya ‘100%’ Direction ‘Down’ Size dan Softennya ‘5 sama 0’ . Untuk seterusnya default. Kalau settingannya benar jadinya bakal sama kayak di “Ainulio Banner”.
6. Buat new layer lagi dengan nama “persegi 2”. Selanjutnya, liat latar hitam di belakang foto anak-anak? Lakukan prosedur yang sama persis dengan langkah nomor 3 dan untuk “bevel and emboss” persis dengan langkah nomor 5. Warnai dengan warna hitam.

7. Sekarang tinggal diberi foto.Buka foto yang ingin di masukkan. Lakukan drag down (Klik tahan geser) pada foto, dari “foto” ke “document banner” tadi (pastikan sudah memilih panah pada toolbar) Yakinkan lagi antara “layer foto” dan “document banner” dua-duanya terlihat. Kadang ada yang gambarnya terlalu besar sehingga menutupi. Atau kalau kesulitan drag down, pada layer foto pilih rec.marquee tool dan klik kanan pada foto lalu pilih “select all”, akan mucul titik-titik pada foto lalu pencet “CTRL + C”, pindah ke “document banner” lalu pencet “CTRL + V”.

8. Jika Foto kebesaran, kecilkan dengan cara pilih rec.marquee tool, klik kanan pada foto dan pilih “free transform” dan kalian tinggal kecilkan dengan cara menggeser-geser kotak kecil di tepi foto. Setelah itu pada “blending option” foto pilih stroke. Atur Sizenya “1” dan untuk warna terserah kalian (doble klik kotak warna untuk mengatur warna).
9. Buat new layer namanya terserah, Lihat persegi untuk “other web link dan contact us” di bagian kanan bawah banner? Lakukan hal yang sama seperti langkah 3, tapi untuk membuat persegi yang sempurna. Tahan tombol “Shift” pas rec.marquee tool, lepas, dan isi dengan warna hitam.
10. Untuk membuatnya agak tembus pandang pastikan di layer yang namanya terserah kalian itu sudah terpilih pada “layer pallete” (tempat layer 1, layer persegi 1, dll) lantas pada bagian opacity atur dengan ukuran “61%” (lihat ke atas layer pallete, ada fill, opacity dan pilihan normal, serta lambang-lambang). Buat dua persegi.
Note : Untuk membuat gambar ada di belakang persegi, pastikan gambar sudah di taruh terlebih dahulu, baru buat pesegi di atasnya.

11. Selesai! Kalian bisa nambahin tulisan (tulisan bisa digeser dan diubah sizenya, prosedurnya sama kayak foto) atau gambar apa aja! Atau kalian bisa mengedit desainnya sesuka kalian. Jangan lupa di save 2 kali. Satu save dalam format .PSD satu lagi .JPEG (untuk di muat di internet filenya .JPEG, .PSD untuk mengedit ulang).

Lulaby, The calm.

Sunday, December 30, 2007
5:17 AM
Topologi JaringanTopologi Bus :
Topologi Bus menyediakan 1 saluran untuk komunikasi semua perangkat sehinga setiap perangkat harus bergantian menggunakan seluran tersebut. Oleh karenanya hanya ada 2 perangkat yang saling berkomunikasi dalam suatu saat.Untuk mengefisiensikan penggunaan jaringan, digunakan metode CSMA/CD (Carrier Sense Multiple Access / Collision Detected) yang dapat mengurangi terjadinya masa tenggang (saluran kosong) dengan mendeteksi tabrakan informasi.
Karakteristik jaringan dengan topologi Bus :
- biaya instalasi sangat murah
- kecepatan rata-rata transfer informasi untuk setiap perangkat sangat lambat karena harus bergantian menggunakan saluran
- sulit untuk manajemen jaringan
- sulit untuk expand (menambah) jaringan
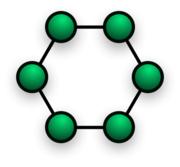
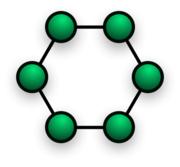
Topologi cincin
Topologi cincin adalah topologi jaringan dimana setiap titik terkoneksi ke dua titik lainnya, membentuk jalur melingkar membentuk cincin. Pada topologi cincin, komunikasi data dapat terganggu jika satu titik mengalami gangguan. Jaringan FDDI mengantisipasi kelemahan ini dengan mengirim data searah jarum jam dan berlawanan dengan arah jarum jam secara bersamaan.

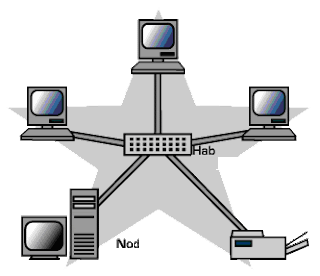
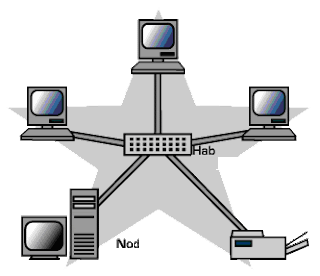
Topologi bintang
Merupakan bentuk topologi jaringan yang berupa konvergensi dari node tengah ke setiap node atau pengguna. Topologi jaringan bintang termasuk topologi jaringan dengan biaya menengah.
Kelebihan
-Kerusakan pada satu saluran hanya akan mempengaruhi jaringan pada saluran tersebut dan station yang terpaut.
-Tingkat keamanan termasuk tinggi.
-Tahan terhadap lalu lintas jaringan yang sibuk.
-Penambahan dan pengurangan station dapat dilakukan dengan mudah.
Kekurangan
Jika node tengah mengalami kerusakan, maka seluruh jaringan akan terhenti.

Sumber:
Oleh: Leo Resha Pranatama
Lulaby, The calm.




















 4. Buat new layer dan beri nama “Modern banner”. Selanjutnya pilih “polygonal lasso tool” atau pencet “L” di keyboard. Kalo yang keluar bukan polygonal lakuin hal yang sama yang ada pada langkah 3. Selanjutnya buat banner kayak di bawah dan di isi dengan warna abu-abu yang beda. Untuk buat Lubang / Garis lubang menyerong, pertama-tama buat dulu utuhannya sampai ujung (masih berupa titik-titik). Kalau sudah tahan tombol “ALT” pas polygonal lasso tool aktif (akan ada tanda minus kecil dibawah lambang polygonal) buat potongan menyerong di tepi dan lepas tombol “ALT” Baru di warnai.
4. Buat new layer dan beri nama “Modern banner”. Selanjutnya pilih “polygonal lasso tool” atau pencet “L” di keyboard. Kalo yang keluar bukan polygonal lakuin hal yang sama yang ada pada langkah 3. Selanjutnya buat banner kayak di bawah dan di isi dengan warna abu-abu yang beda. Untuk buat Lubang / Garis lubang menyerong, pertama-tama buat dulu utuhannya sampai ujung (masih berupa titik-titik). Kalau sudah tahan tombol “ALT” pas polygonal lasso tool aktif (akan ada tanda minus kecil dibawah lambang polygonal) buat potongan menyerong di tepi dan lepas tombol “ALT” Baru di warnai. 

 8. Jika Foto kebesaran, kecilkan dengan cara pilih rec.marquee tool, klik kanan pada foto dan pilih “free transform” dan kalian tinggal kecilkan dengan cara menggeser-geser kotak kecil di tepi foto. Setelah itu pada “blending option” foto pilih stroke. Atur Sizenya “1” dan untuk warna terserah kalian (doble klik kotak warna untuk mengatur warna).
8. Jika Foto kebesaran, kecilkan dengan cara pilih rec.marquee tool, klik kanan pada foto dan pilih “free transform” dan kalian tinggal kecilkan dengan cara menggeser-geser kotak kecil di tepi foto. Setelah itu pada “blending option” foto pilih stroke. Atur Sizenya “1” dan untuk warna terserah kalian (doble klik kotak warna untuk mengatur warna). 11. Selesai! Kalian bisa nambahin tulisan (tulisan bisa digeser dan diubah sizenya, prosedurnya sama kayak foto) atau gambar apa aja! Atau kalian bisa mengedit desainnya sesuka kalian. Jangan lupa di save 2 kali. Satu save dalam format .PSD satu lagi .JPEG (untuk di muat di internet filenya .JPEG, .PSD untuk mengedit ulang).
11. Selesai! Kalian bisa nambahin tulisan (tulisan bisa digeser dan diubah sizenya, prosedurnya sama kayak foto) atau gambar apa aja! Atau kalian bisa mengedit desainnya sesuka kalian. Jangan lupa di save 2 kali. Satu save dalam format .PSD satu lagi .JPEG (untuk di muat di internet filenya .JPEG, .PSD untuk mengedit ulang). 

 Topologi bintang
Topologi bintang